Chưa có sản phẩm trong giỏ hàng.
NỘI DUNG TÓM TẮT
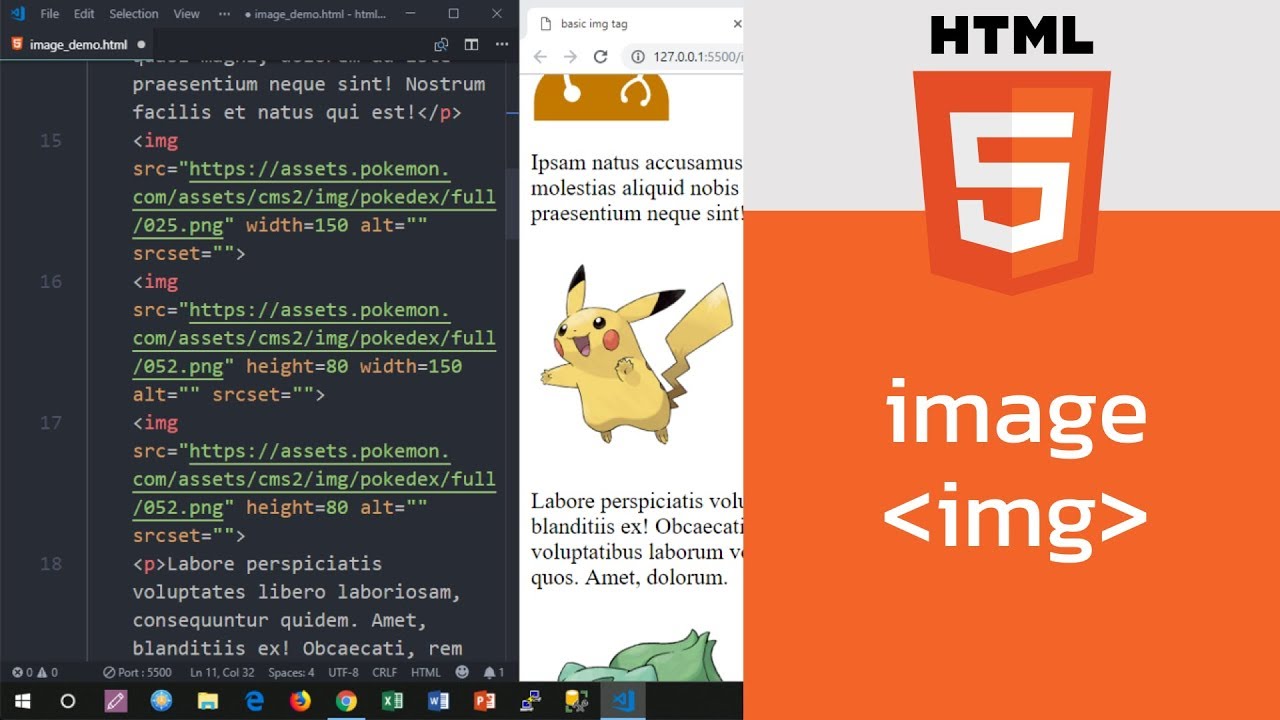
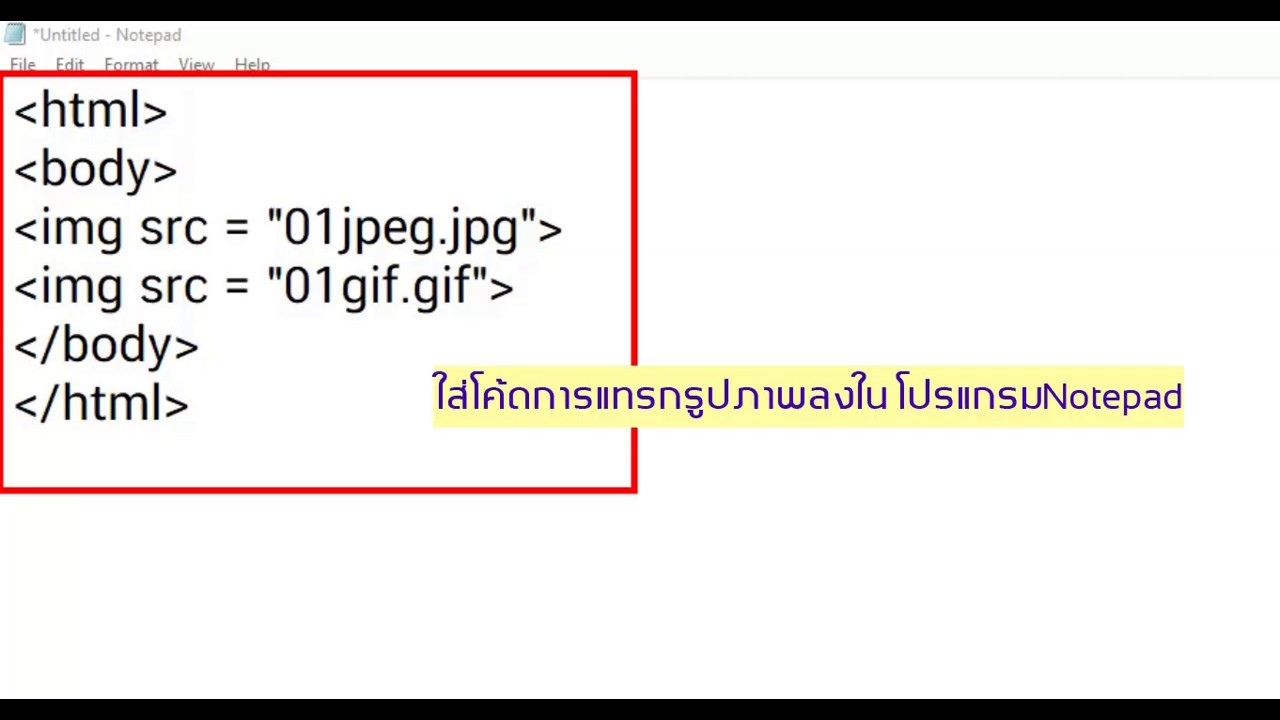
โค้ดใส่รูป Html
โค้ดใส่รูป HTML: สร้างแท็กสำหรับรูปภาพใน HTML
` และ `` เพื่อแสดงรูปภาพพร้อมคำอธิบาย
` เป็นแท็กที่ใช้ในการแทรกรูปภาพพร้อมกับคำอธิบายแบบสรุปในเว็บไซต์ ตัวอย่างที่เราสามารถใช้กับแท็ก `
` ได้แก่:

คำอธิบายรูปภาพ
` เพื่อครอบรอบแท็ก `![]() ` และกำหนดคำอธิบายเกี่ยวกับรูปภาพในแท็ก `
` และกำหนดคำอธิบายเกี่ยวกับรูปภาพในแท็ก ``

การใส่รูปภาพในหน้าเว็บไซต์เป็นสิ่งที่สร้างความน่าสนใจและได้รับความนิยมอย่างมากในการออกแบบเว็บไซต์ ใช้รูปภาพที่น่าสนใจและเหมาะสมจะช่วยเพิ่มความมั่นใจในผู้ใช้และเสริมสร้างประสบการณ์การเยี่ยมชมเว็บไซต์ของคุณได้อีกด้วย
ในบทความนี้เราจะสอนคุณเกี่ยวกับการใส่รูปภาพใน HTML ตั้งแต่การระบุตำแหน่งของไฟล์รูปภาพและการกำหนดขนาดของรูปภาพ จนถึงการเพิ่มลิงค์และการใช้ CSS เพื่อแต่งกายรูปภาพในเว็บไซต์
การใช้แท็ก `` เพื่อแสดงรูปภาพ
แท็ก `` เป็นแท็กที่ใช้ใน HTML ในการแสดงรูปภาพบนหน้าเว็บไซต์ รูปแบบที่ถูกต้องในการใช้แท็ก `
` คือ:
“`html
“`
ในตัวอย่างด้านบน เรามีแท็ก `` โดยกำหนดให้มีแอตทริบิวต์ `src` เพื่อระบุตำแหน่งของไฟล์รูปภาพ และแอตทริบิวต์ `alt` เพื่อระบุคำอธิบายของรูปภาพ หากไม่สามารถโหลดรูปภาพได้ เนื้อหาใน `alt` จะแสดงแทนรูปภาพ
การระบุตำแหน่งของไฟล์รูปภาพในแท็ก ``
ในแอตทริบิวต์ `src` ของแท็ก `` คุณจะต้องระบุตำแหน่งของไฟล์รูปภาพ โดยมีตัวเลือกหลายรูปแบบที่คุณสามารถเลือกใช้ เช่น:
1. ที่อยู่ URL สมบูรณ์ของไฟล์รูปภาพ
“`html

“`
2. ที่อยู่ URL สั้นๆ ของไฟล์รูปภาพ
“`html

“`
3. ที่อยู่แบบสัมพันธ์ของไฟล์รูปภาพ
“`html

“`
การกำหนดขนาดสูงและกว้างของรูปภาพในแท็ก ``
คุณยังสามารถกำหนดขนาดสูงและกว้างของรูปภาพในแท็ก `` ได้ด้วยการใช้แอตทริบิวต์ `height` และ `width` ตัวอย่างเช่น:
“`html

“`
ในตัวอย่างด้านบน เรากำหนดขนาดสูงและกว้างของรูปภาพให้มีความกว้าง 500 พิกเซลและความสูง 300 พิกเซล อย่างไรก็ตาม การกำหนดขนาดสูงและกว้างของรูปภาพนี้อาจทำให้รูปสูญเสียมองเห็นได้หรือดูซ้ายหรือขวาเมื่อแสดงในอุปกรณ์ที่มีขนาดหน้าจอแตกต่างกัน ดังนั้น คุณควรพิจารณาความสัมพันธ์ระหว่างสัดส่วนของรูปภาพและตำแหน่งของมันบนเว็บไซต์ของคุณ
การใช้แท็ก `
แท็ก `
“`html

“`
ในตัวอย่างด้านบน เราใช้แท็ก `
การเพิ่มลิงค์ให้กับรูปภาพใน HTML
หากคุณต้องการให้รูปภาพใช้เป็นลิงค์ คุณสามารถใช้แท็ก `` เพื่อสร้างลิงค์ที่ห่อหุ้มรูปภาพ ตัวอย่างเช่น:
ในตัวอย่างด้านบน เมื่อผู้ใช้คลิกที่รูปภาพ จะมีการนำทางไปยัง URL ที่กำหนดในแอตทริบิวต์ `href` ของแท็ก ``
การทำให้รูปภาพโตขึ้นเมื่อมีการเลื่อนหน้าจอ
หากคุณต้องการให้รูปภาพโตขึ้นเมื่อผู้ใช้เลื่อนหน้าจอ คุณสามารถใช้ CSS เพื่อสร้างการแสดงผลที่ไร้ขอบและกระทัดรัด โดยให้รูปภาพขยายใหญ่ขึ้นเมื่อผู้ใช้เลื่อนลงมาข้างล่างของหน้าเว็บไซต์
“`html

“`
ในตัวอย่างด้านบน โค้ดใช้ CSS เพื่อกำหนดความสูงและความกว้างของคอนเทนเนอร์ โดยมีความสัมพันธ์กับรูปภาพที่อยู่ภายใน ทำให้เกิดการดูเพิ่มขึ้นเมื่อบราวน์เซอร์วางเคอร์เซอร์เหนือส่วนนี้ของหน้าเว็บไซต์ ขอบเขตการแสดงผลของรูปภาพถูกตั้งค่าโดยใช้ `overflow: hidden;` เพื่อป้องกันการแสดงกรอบส่วนผสมที่เกินขอบเขต
การเลือกใช้รูปภาพที่เหมาะสมกับเว็บไซต์ของคุณ
ในการเลือกใช้รูปภาพในเว็บไซต์ของคุณ คุณควรพิจารณาปัจจัยต่อไปนี้:
1. ขนาด: ควรเลือกรูปภาพที่มีขนาดและความละเอียดที่เหมาะสมสำหรับการแสดงผลในหน้าเว็บไซต์ รูปขนาดใหญ่อาจชะลอการโหลดหน้าเว็บไซต์และแสดงผลที่ช้า
2. รูปแบบไฟล์: ใช้รูปภาพในรูปแบบที่เหมาะสมสำหรับการแสดงผลในเว็บไซต์ เช่น JPEG สำหรับรูปภาพที่มีสีและละเอียดสูง และ PNG สำหรับรูปภาพที่ต้องการเคลื่อนไหว หรือมีพื้นหลังโปร่งใส
3. คุณภาพ: คุณภาพของรูปภาพต้องเพียงพอที่จะแสดงรายละเอียดและสีของรูปภาพได้อย่างชัดเจน แนะนำให้ใช้รูปภาพที่มีความละเอียดในรูปแบบตัวเลขที่เหมาะสมกับการแสดงผลบนหน้าจอ
การทำให้รูปภาพเป็นลิงค์และเปิดหน้าต่างใหม่เมื่อคลิก
หากคุณต้องการที่จะเปลี่ยนลิงค์ให้รูปภาพ
การใส่รูปภาพและกำหนดขนาดรูปใน Html
คำสำคัญที่ผู้ใช้ค้นหา: โค้ดใส่รูป html html ใส่รูปไม่ขึ้น, html ใส่รูปตรงกลาง, visual studio code ใส่รูป, วิธี ใส่ รูป ใน HTML, ใส่ภาพเคลื่อนไหว html, ปรับขนาดรูป html, โค้ดเว็บ html สําเร็จรูป, โค้ด html ตกแต่งเว็บไซต์
รูปภาพที่เกี่ยวข้องกับหัวข้อ โค้ดใส่รูป html

หมวดหมู่: Top 24 โค้ดใส่รูป Html
ดูเพิ่มเติมที่นี่: themtraicay.com
Html ใส่รูปไม่ขึ้น
HTML เป็นภาษาที่ใช้ในการสร้างเว็บไซต์และเนื้อหาอื่นๆบนอินเทอร์เน็ต ซึ่งโดยส่วนมากถูกนำมาใช้เพื่อระบุโครงสร้างพื้นฐานของเว็บไซต์ เพื่อให้ผู้เข้าชมเว็บไซต์สามารถอ่านและแสดงผลเนื้อหาได้อย่างถูกต้องและคงที่ อย่างไรก็ตาม บางครั้งเราอาจพบปัญหาที่ html ใส่รูปไม่ขึ้น ซึ่งอาจเกิดจากหลายสาเหตุ ในบทความนี้เราจะพูดถึงเหตุผลและวิธีการแก้ไขปัญหาที่อาจเกิดขึ้นกับ html ใส่รูปไม่ขึ้น
หากคุณพบว่า html ใส่รูปไม่ขึ้นบนเว็บไซต์ของคุณ อาจมีหลายสาเหตุที่ทำให้เกิดปัญหาแบบนี้ ยกตัวอย่างเช่น การระบุที่อยู่ของไฟล์รูปภาพไม่ถูกต้องหรือไฟล์รูปภาพอาจหายไปจากเซิร์ฟเวอร์ นอกจากนี้ยังมีสาเหตุที่เกี่ยวข้องกับการเขียนโค้ด html อื่นๆด้วย เช่น การบล็อกอัตโนมัติของโค้ดหรือใช้งาน CSS ที่ไม่ถูกต้อง
หนึ่งในสาเหตุที่สำคัญที่สุดที่อาจทำให้ html ใส่รูปไม่ขึ้นคือการระบุที่อยู่ของไฟล์รูปภาพ ในแท็ก คุณต้องระบุ URL ของรูปภาพที่จะแสดง สำหรับรูปภาพที่จัดเก็บในเซิร์ฟเวอร์ของคุณ คุณต้องแน่ใจว่าที่อยู่ URL ที่คุณระบุถูกต้องและชี้ไปสู่ตำแหน่งที่เก็บไฟล์รูปภาพด้วย หากมีการเปลี่ยนที่ตั้งของไฟล์รูปภาพ คุณจะต้องแก้ไข URL ให้ถูกต้อง
นอกจากนี้ยังมีความสำคัญที่จะตรวจสอบชนิดของไฟล์รูปภาพที่คุณพยายามแสดงบนเว็บไซต์ ถ้าคุณกำลังใช้แท็ก คุณต้องระบุ URL ของรูปภาพที่ถูกต้องพร้อมกับนามสกุลของไฟล์ ยกตัวอย่างเช่น หากคุณมีไฟล์รูปภาพชื่อ “image.jpg” คุณต้องใช้ URL “image.jpg” ในแท็ก
หากนามสกุลของไฟล์ไม่ถูกต้องหรือไม่พร้อมใช้งาน รูปภาพจะไม่สามารถแสดงได้ถูกต้อง
นอกจากนี้ยังมีสาเหตุอื่นที่อาจทำให้ html ใส่รูปไม่ขึ้น เช่นการแบล็กอัตโนมัติของโค้ด หากคุณรับรู้ว่ารูปภาพที่คุณพยายามแสดงบนเว็บไซต์ของคุณไม่แสดงผล คุณควรตรวจสอบโค้ด HTML ของคุณว่ามีการบล็อกอัตโนมัติหรือไม่ บล็อกอัตโนมัติหมายความว่าโค้ด HTML ถูกเขียนขึ้นเพื่อป้องกันรูปภาพจากการแสดงผลบนหน้าเว็บไซต์ ในกรณีนี้คุณต้องตรวจสอบว่ามีการเพิ่ม CSS ที่ทำงานกับรูปภาพและการแสดงผลหรือไม่
นอกจากการบล็อกอัตโนมัติของโค้ด HTML หากคุณสังเกตเห็นว่ารูปภาพที่คุณพยายามแสดงอยู่ในช่องพื้นที่ที่ไม่กว้างเพียงพอบนหน้าเว็บ คุณอาจจะต้องตรวจสอบ CSS และเพิ่มส่วนขยายของรูปภาพ (extension) เพื่อให้รูปภาพแสดงผลได้อย่างถูกต้อง
FAQs:
Q: ทำไม html ใส่รูปไม่ขึ้นบนเว็บไซต์ของฉัน?
A: หลายสาเหตุอาจทำให้เกิดปัญหาเช่นรูปภาพอยู่ในที่อยู่ URL ที่ไม่ถูกต้องหรือไฟล์รูปภาพหายจากเซิร์ฟเวอร์ อีกทั้งอาจมีข้อผิดพลาดในโค้ด HTML หรือ CSS ที่ทำให้เกิดการแบล็กอัตโนมัติของรูปภาพ
Q: วิธีการแก้ไข html ใส่รูปไม่ขึ้นมีอะไรบ้าง?
A: คุณควรตรวจสอบสิ่งต่างๆ เช่น ที่อยู่ URL ของรูปภาพ นามสกุลของไฟล์ภาพ และการใช้งาน CSS กับรูปภาพ เมื่อคุณพบข้อผิดพลาดคุณสามารถแก้ไขโค้ด HTML หรือ CSS เพื่อแก้ไขปัญหา
Q: ทำไมรูปภาพไม่แสดงผลบนหน้าเว็บไซต์แม้กระทั่งหลังจากแก้ไขโค้ด HTML และ CSS?
A: ในบางกรณี มีการบล็อกอัตโนมัติของโค้ด HTML หรือ CSS ที่ป้องกันการแสดงผลรูปภาพบนหน้าเว็บไซต์ คุณควรตรวจสอบโค้ดเพื่อหาข้อผิดพลาด รวมถึงเช็คว่ามีการเพิ่มส่วนขยายรูปภาพ (extension) ที่ถูกต้องหรือไม่
Q: มีวิธีการแก้ไขปัญหา html ใส่รูปไม่ขึ้นอย่างไรบ้าง?
A: สำหรับการแก้ไขปัญหา html ใส่รูปไม่ขึ้น คุณควรตรวจสอบที่อยู่ URL ของไฟล์รูปภาพ นามสกุลของไฟล์ภาพและการใช้งาน CSS ของรูปภาพ หากพบข้อผิดพลาดคุณสามารถแก้ไขโค้ด HTML หรือ CSS เพื่อแก้ปัญหาได้
Html ใส่รูปตรงกลาง
HTML ใส่รูปตรงกลาง: วิธีการใช้และความสำคัญ

HTML หรือ Hypertext Markup Language เป็นภาษาที่ใช้สร้างและแสดงผลเว็บไซต์ทั่วไปบนเว็บเบราว์เซอร์ และอย่างแน่นอน เพื่อที่จะสร้างหน้าเว็บที่น่าสนใจอย่างสมบูรณ์ การเพิ่มรูปภาพให้กับหน้าเว็บนั้นก็มีความสำคัญที่สูง วิธีการใส่รูปตรงกลางในหน้า HTML ยังคงเป็นหัวใจของการออกแบบเว็บไซต์ ในบทความนี้ เราจะพาท่านไปรู้จักกับวิธีการใส่รูปภาพใน HTML และรายละเอียดที่ควรรู้เพิ่มเติม ซึ่งเอกสารนี้จะช่วยเสริมความเข้าใจให้กับผู้อ่านที่สนใจในเรื่องนี้
วิธีการใส่รูปภาพใน HTML
การใส่รูปภาพใน HTML ใช้แท็ก “img” ซึ่งเป็นตัวยืนยันในการแสดงผลรูปภาพบนหน้าเว็บไซต์ เพื่อให้รูปภาพของท่านแสดงออกมาบนหน้าเว็บไซต์ ตัวอย่างการใส่รูปภาพใน HTML สามารถดูได้ดังนี้:
“`html

“`
ตัวอย่างข้างต้นเป็นการใส่รูปภาพทีไฟล์ชื่อ “image.jpg” อยู่ในไดเร็กทอรี “path/to/” เข้าไปที่ “img” tag ซึ่งให้แสดงผลรูปภาพตามที่อยู่ที่ระบุ นอกจากนี้ คุณยังต้องระบุคำอธิบายเพิ่มเติมของรูปภาพโดยการใช้แอตทริบิวต์ “alt” เพื่อให้บริสุทธิ์แก่ผู้ใช้ที่มีความจำเป็นต้องมีความเข้าใจในรูปภาพบนหน้าเว็บ
การให้รูปภาพอยู่ตรงกลาง
หน้าเว็บหลายบุคคลทำงานกับ RFU – Responsive Front-end Frameworks, หรือ RFU เป็นชุดคำสั่ง CSS ที่มีให้ใช้ฟรีที่คุณสามารถดาวน์โหลดและใช้ได้กับโครงการของคุณ โดยเฉพาะหน้าเว็บที่อยู่ในกระบวนการตอบสนอง กระบวนการเช่นนี้เป็นประโยชน์อย่างมากเนื่องจากรับรูปแบบและขนาดหน้าตาที่ตอบสนองจากรูปแบบและขนาดของหน้าเว็บมือถือซึ่งเป็นรูปแบบการเข้ารหัสผ่านที่ให้แบ่งส่วนการแสดงผลแบบตอบสนอง
แต่ในกรณีที่คุณไม่ต้องการใช้ RFU หรือไม่ได้ใช้ CSS Frameworks คุณยังสามารถให้รูปภาพต่อเนื่องกันอยู่ตรงกลางได้ด้วยการใช้ CSS ดังต่อไปนี้:
“`html

“`
ในตัวอย่างข้างต้น รูปภาพถูกเอาไปไว้ภายใน “div” element เพื่อบริเวณแสดงผลที่รอบรูปภาพและกำหนดให้ text-align:center ซึ่งจะปรากฏผลให้โดยที่รูปภาพอยู่ตรงกลาง
ความสำคัญของการใส่รูปภาพใน HTML
การใส่รูปภาพใน HTML มีความสำคัญที่สูงเพราะมันเป็นเครื่องมือในการสร้างประสบการณ์ที่มีความหลากหลายและน่าสนใจให้กับผู้เข้าชมเว็บไซต์ของคุณ ดังนั้น นี่คือความสำคัญของการใส่รูปภาพใน HTML:
1. ดึงดูดความสนใจ: รูปภาพที่น่าสนใจสามารถดึงดูดความสนใจของผู้เข้าชมเว็บไซต์ และช่วยให้เว็บไซต์ของคุณเป็นที่จดจำได้
2. สื่อสารและอธิบายรายละเอียด: การใส่รูปภาพใน HTML ช่วยให้คุณสื่อสารกับผู้ใช้ที่เข้าชมเว็บไซต์ของคุณได้อย่างดี คุณสามารถใช้รูปภาพในการสื่อสารรายละเอียดหรือคำอธิบายเพิ่มเติมให้กับผู้ใช้
3. ปรับเปลี่ยนหน้าเว็บให้น่าสนใจ: การเพิ่มรูปภาพให้กับหน้าเว็บสามารถทำให้หน้าเว็บของคุณดูน่าสนใจและสดใสขึ้น ผู้เข้าชมเว็บไซต์ของคุณจะรู้สึกถึงประสบการณ์ที่น่าสนใจในการเรียกดูเว็บไซต์
4. เพิ่มคุณภาพให้เว็บไซต์: รูปภาพที่มีคุณภาพสูงสามารถเพิ่มความมั่นใจให้กับผู้เข้าชมเว็บไซต์คุณ ซึ่งอาจช่วยให้ผู้เข้าชมรู้สึกว่าคุณเป็นผู้เชี่ยวชาญในสาขานั้นๆ
คำถามที่พบบ่อย
Q: ฉันจะได้รับรูปภาพที่ดีในหน้าเว็บไซต์ของฉันทั้งหมดที่จำเป็นหรือไม่?
A: ความจำเป็นของรูปภาพในหน้าเว็บไซต์ของคุณขึ้นอยู่กับเนื้อหาและวัตถุประสงค์ของเว็บไซต์ รูปภาพที่ดีมีคุณภาพสูงและสามารถเสริมสร้างประสบการณ์การเยี่ยมชมเว็บไซต์ของผู้ใช้ได้ ในบางกรณีคุณอาจต้องใช้บริการช่างภาพหรือซื้อรูปภาพสต็อกแฟ้มเพื่อให้ได้รูปภาพที่เหมาะสมกับเว็บไซต์ของคุณ
Q: การใส่รูปภาพผ่านแท็ก “img” ใน HTML มีวิธีใช้อื่นๆ อีกหรือไม่?
A: ในงานพัฒนาเว็บไซต์หลายส่วน คุณสามารถใช้ CSS และ JavaScript เพื่อกำหนดขนาดรูปภาพ ปรับแต่งโค้ด HTML และเพิ่มฟังก์ชันการทำงานเพิ่มเติมภายในรูปภาพใน HTML
Q: ใช้มอกรูป (Image Map) ได้กับรูปภาพใน HTML ไหม?
A: ใช้ได้ ใน HTML คุณสามารถใช้ map และ area elements เพื่อสร้างจุดหรือพื้นที่ที่สามารถคลิกได้บนรูปภาพ คุณสามารถกำหนดลักษณะและลำดับการคลิกบนตำแหน่งต่างๆ บนรูปภาพใน HTML
Visual Studio Code ใส่รูป
Visual Studio Code เป็นโปรแกรมแก้ไขและพัฒนาโค้ดที่ได้รับความนิยมอย่างแพร่หลายในหมู่นักพัฒนาโดยทั่วไป โดยเฉพาะในงานเว็บและแอปพลิเคชันเกี่ยวกับการเขียนโปรแกรม โดยโปรแกรมนี้ถูกสร้างขึ้นโดยไมโครซอฟท์ภายใต้การพัฒนาโครงการ “Electron” ซึ่งเป็นเครื่องมือที่ใช้สำหรับการพัฒนาแอปพลิเคชัน แม้ว่า Visual Studio Code จะไม่ใช่ IDE (Integrated Development Environment) ก็ตาม แต่ก็มีคุณสมบัติและฟีเจอร์ที่ทำให้นักพัฒนาหลายคนคาดหวังเพียงพอ
มีฟีเจอร์เยอะแยะให้เกี่ยวกับการแก้ไขโค้ด
Visual Studio Code มีคุณสมบัติและฟีเจอร์ที่ทำให้งานของนักพัฒนาชีวิตและง่ายขึ้นอย่างมาก ฟีเจอร์ต่างๆ รวมถึง syntax highlighting, bracket matching, code snippets, และการเติมคำข้างเคียง ที่ช่วยให้การเขียนโค้ดเป็นเรื่องง่ายและมีประสิทธิภาพมากขึ้น โดย Visual Studio Code ยังมีการรูปแบบรหัสกิจกรรมอื่นๆ เช่น การแสดงผลตัวแนะนำที่เกี่ยวข้อง, Intellisense ที่มีความสามารถในการทำนายรหัส, การเริ่มต้นการเขียนโค้ดจากตำแหน่งที่เป็นโครงการและการอัปเดตรหัสโค้ด
รองรับทั้งภาษาแนวตั้งและแนวนอน
Visual Studio Code มีความสามารถในการรองรับภาษาโค้ดแบบแนวตั้งและแนวนอน ซึ่งแสดงให้เห็นถึงความยืดหยุ่นและความสามารถที่โดดเด่นของโปรแกรมนี้ นอกจากนี้ยังรองรับภาษาที่ทันสมัยอย่าง TypeScript, JavaScript, Python, Ruby, C++ และอื่นๆ อีกมากมาย
การปรับแต่งตามความต้องการของนักพัฒนา
Visual Studio Code ยังมีคุณสมบัติการปรับแต่งอย่างรวดเร็วและง่ายดายตามความต้องการของนักพัฒนา ในส่วนของหน้าต่างและการแสดงผลโค้ด นักพัฒนาสามารถปรับแต่งธีม เลือกใช้ฟอนต์ที่ต้องการ รวมถึงปรับแต่งการกรองโค้ดและการไฟล์อื่นๆ ตามต้องการรวมทั้งสามารถเพิ่มหรือลบเครื่องมือเสริมต่างๆ เพื่อให้ตรงตามความต้องการ
การทำงานร่วมกับ Git
Visual Studio Code ยังมีการรองรับการทำงานร่วมกับระบบควบคุมเวอร์ชัน Git และยังมีฟีเจอร์ที่ใช้สำหรับสร้างและจัดการกับคำสั่ง Git ในตัวโปรแกรมเอง นอกจากนี้ยังมีการแสดงผลสถานะของโค้ดและการแก้ไขโค้ดใน Git ที่ได้รับความนิยมอย่างสูง
การปลั๊กอินที่หลากหลาย
Visual Studio Code ยังมีการรองรับปลั๊กอินที่หลากหลายซึ่งช่วยให้นักพัฒนาสามารถปรับแต่งการทำงานเพิ่มเติมตามต้องการ นักพัฒนาสามารถเพิ่มฟีเจอร์เสริมได้เพื่อให้มีประสิทธิภาพในการทำงานหรือภาพรวมในการพัฒนาโปรแกรมและแอปพลิเคชันมากขึ้น
คำถามที่พบบ่อย
นี่คือบางคำถามที่พบบ่อยเกี่ยวกับ Visual Studio Code:
1. Visual Studio Code มีความพร้อมระบบชัดเจนที่สวยงามหรือไม่?
– ใช่, Visual Studio Code มีระบบชัดเจนที่สวยงามมากๆ โดยมีธีมสีที่น่าสนใจสำหรับการแก้ไขโค้ด
2. Visual Studio Code สนับสนุนการทำงานร่วมกับแพลตฟอร์มใดบ้าง?
– Visual Studio Code สนับสนุนการทำงานบน Windows, macOS และ Linux
3. Visual Studio Code มีค่าใช้จ่ายหรือไม่?
– Visual Studio Code เป็นโปรแกรมฟรีและเปิดต่อสาธารณชน นักพัฒนาสามารถดาวน์โหลดและใช้งานได้ฟรีโดยไม่มีค่าใช้จ่าย
4. การจัดระเบียบโปรเจคใน Visual Studio Code คืออะไร?
– การจัดระเบียบโปรเจคใน Visual Studio Code คือวิธีการจัดการและรวมกันของโปรแกรมและแฟ้มโค้ดที่ได้รับความสัมพันธ์บนหน้าต่างเดียว ซึ่งช่วยให้นักพัฒนาสามารถทำงานกับโค้ดและโปรเจคทั้งหมดได้อย่างง่ายและมีประสิทธิภาพ
5. Visual Studio Code สามารถใช้กับภาษาโปรแกรมอื่นๆ ได้หรือไม่?
– ใช่, Visual Studio Code สามารถใช้กับการเขียนโค้ดในหลายภาษาด้วย เช่น JavaScript, Python, Ruby, C++, Go, Java, และอื่นๆ
ในสรุป Visual Studio Code เป็นโปรแกรมแก้ไขและพัฒนาโค้ดที่นักพัฒนาหลายคนหันมาใช้กันอย่างแพร่หลาย เพราะมีคุณสมบัติและฟีเจอร์ที่ยอดเยี่ยม เช่น การแก้ไขโค้ดที่สะดวกสบาย, การรองรับภาษาแต่ละชนิด, ความยืดหยุ่นในการปรับแต่งตามต้องการ, การร่วมงานกับ Git และการรับปลั๊กอินที่หลากหลาย สุดท้าย Visual Studio Code ยังเป็นโปรแกรมฟรีที่สามารถใช้งานได้บนหลายแพลตฟอร์ม
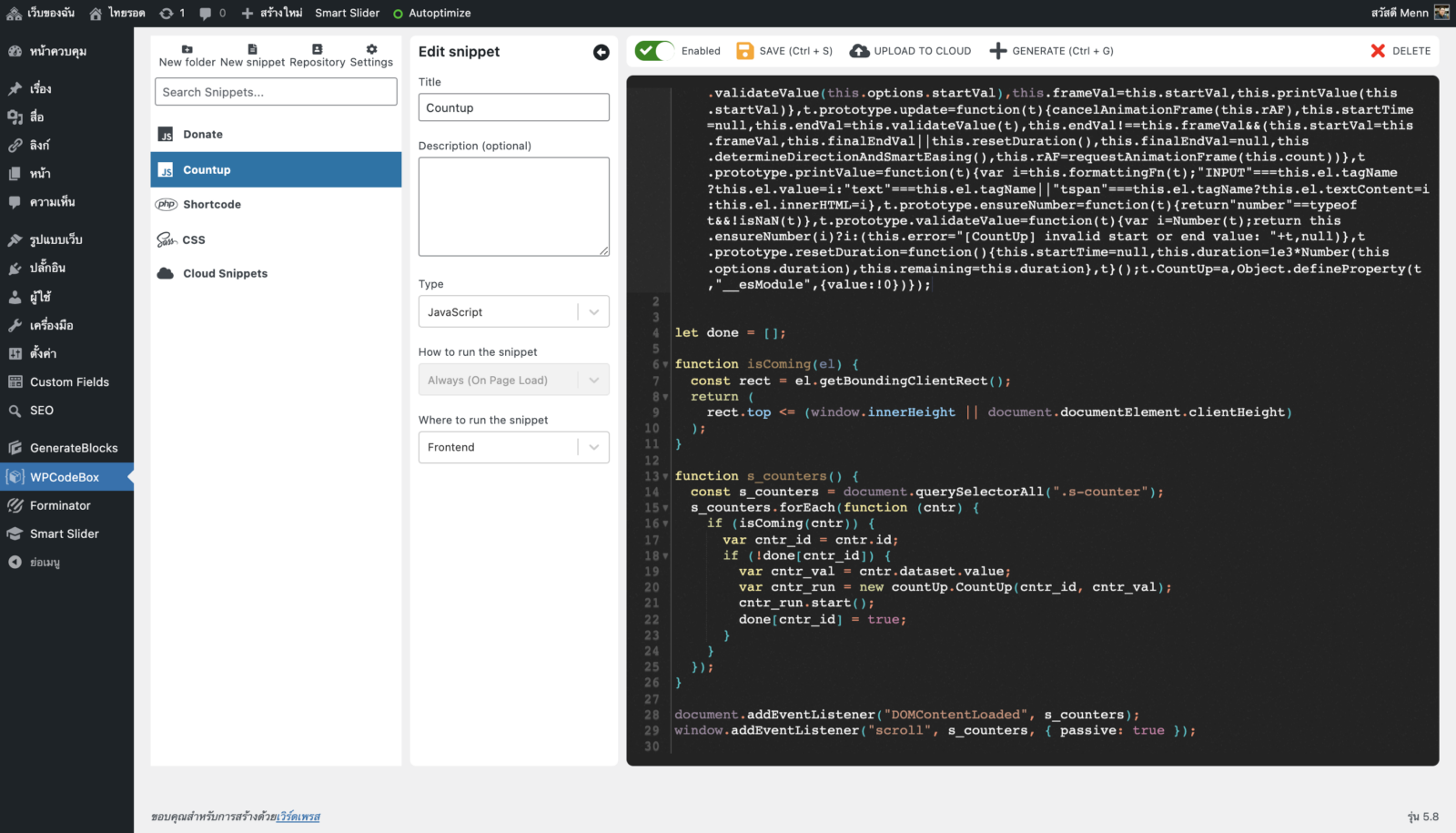
มี 32 ภาพที่เกี่ยวข้องกับหัวข้อ โค้ดใส่รูป html.












































![การนำ Code ภาษา HTML/JavaScript แทรกลงใน Web Page [Article ID : 17] การนำ Code ภาษา Html/Javascript แทรกลงใน Web Page [Article Id : 17]](https://www.dwthai.com/img-article/dw-trick/paste-code-3.png)





ลิงค์บทความ: โค้ดใส่รูป html.
ดูข้อมูลเพิ่มเติมเกี่ยวกับโพสต์หัวข้อนี้ โค้ดใส่รูป html.
- รวมคำสั่ง HTML ในการใส่รูปภาพลงในเว็บเพจและการสร้างลิงค์เว็บไซต์
- บทที่ 11 HTML images การใส่รูปภาพในเอกสาร HTML เพื่อให้ …
- 4.1 คำสั่งรูปภาพในเว็บเพจ
- การใส่รูปภาพ – การสร้างเว็บไซต์ด้วย HTML,สอนภาษา HTML
- วิธีการ ใส่รูปด้วย HTML: 10 ขั้นตอน (พร้อมรูปภาพ) – wikiHow
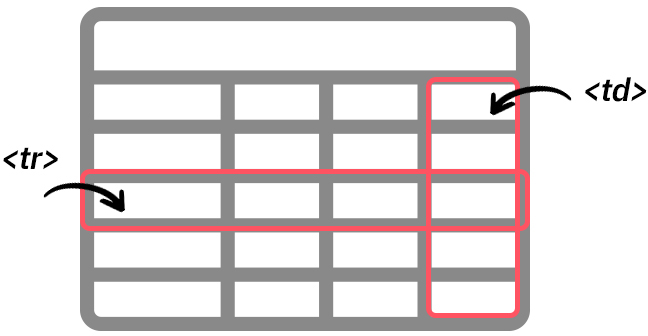
- การใส่รูปภาพในตาราง – การสร้างเว็บด้วยภาษา HTML
- คำสั่งใส่รูปภาพ – ภาษา Html
- การใส่รูปภาพ
ดูเพิ่มเติม: https://themtraicay.com/category/facts-first
