Chưa có sản phẩm trong giỏ hàng.
NỘI DUNG TÓM TẮT
- 1 ยินดีต้อนรับสู่เว็บไซต์ของฉัน!
- 2 หน้าเว็บไซต์ของฉัน
- 2.1 เกี่ยวกับฉัน
- 2.2 บทความ
- 2.3 ` เป็นการกำหนดหัวข้อย่อยในส่วนของเว็บไซต์ – ` ` ใช้สำหรับเนื้อหาปกติ – ` ` เป็นรายการเหมือนกับเมนูในส่วนของบทความ สามารถคลิกเพื่อไปยังบทความที่เกี่ยวข้องได้ 5. เพิ่มรูปภาพและวีดีโอ: การเพิ่มภาพและวีดีโอให้กับเว็บไซต์เป็นวิธีที่ดีในการเพิ่มความน่าสนใจและเนื้อหาที่สร้างสรรค์ โดยใช้ tag `` สำหรับรูปภาพ และ `` สำหรับวีดีโอ: “`html Gallery
- 2.4 วีดีโอแนะนำ
- 2.5 ติดต่อ
- 2.6 ส่งข้อมูลติดต่อ
- 2.7 รวมโค้ด Html
- 3 – สำหรับบ่งบอกชื่อหัวเรื่องใหญ่-เล็ก เท็จจริงแล้วแท็กหลายตัวมาพร้อมกับข้อมูล รวมทั้ง สำหรับข้อความปกติ อีกสิ่งหนึ่งที่คุณควรจำไว้เมื่อใช้ HTML คือลักษณะของตัวอักษร ซึ่งสามารถกำหนดด้วยแท็ก (ตัวหนา) หรือ (ตัวเอียง) แท็ก สามารถใช้สร้างลิงก์ไปยังหน้าเว็บไซต์อื่น ๆ บางทีคุณอาจเขียนโค้ดดังตัวอย่างด้านล่างนี้ เพื่อสร้างลิงก์ที่เชื่อมโยงไปยังหน้า Google: < a href="https://www.google.com">คลิกที่นี่เพื่อไปยัง Google< /a > บทความข้างต้นเป็นเพียงตัวอย่างฉบับเต็มรูปแบบของโค้ด HTML หากคุณต้องการสร้างหน้าเว็บที่ซับซ้อนมากขึ้น คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับแท็ก HTML และคุณสมบัติอื่น ๆ ได้จากแหล่งข้อมูลออนไลน์หลายแห่ง FAQs 1. HTML คืออะไรและทำไมมันสำคัญต่อการสร้างเว็บไซต์? HTML เป็นภาษามาตรฐานที่ใช้สร้างและแสดงผลเนื้อหาบนเว็บไซต์ มันสำคัญเพราะเป็นพื้นฐานสำหรับการสร้างและแสดงเว็บไซต์ส่วนใหญ่ 2. สิ่งใดคือแท็กที่ใช้ใน HTML และเพื่อไปทำอะไร? แท็กใน HTML ใช้เพื่อระบุโค้ดและรายละเอียดต่าง ๆ เช่น ใช้สำหรับส่วนหัวของหน้าเว็บไซต์ และ ใช้สำหรับระบุเนื้อหาหลัก 3. ความแตกต่างระหว่างแท็ก และ คืออะไร? แท็ก ใช้เน้นข้อความให้เป็นตัวหนา ในขณะที่แท็ก ใช้เน้นข้อความให้ตัวเอียง 4. ลิงก์ใน HTML ทำงานอย่างไร? ลิงก์ใน HTML สร้างโดยใช้แท็ก และคุณสามารถปรับแต่งลิงก์โดยการกำหนดค่าแอตทริบิวต์ href ให้มี URL ของหน้าเว็บที่คุณต้องการเชื่อมโยง 5. วิธีเรียนรู้เพิ่มเติมเกี่ยวกับ HTML? มีหลายแหล่งที่คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ HTML ได้ เช่น คุณสามารถค้นหาแหล่งข้อมูลออนไลน์ เขียนศูนย์การศึกษา หรืออ่านหนังสือเกี่ยวกับ HTML ภาษาไทย คำสำคัญ: HTML, โค้ด HTML, แท็ก HTML, เว็บไซต์, เรียนรู้ HTML, การสร้างหน้าเว็บไซต์ โค้ด Html สําเร็จรูป โค้ด HTML สําเร็จรูป: สร้างเว็บไซต์ง่ายๆ ด้วยความง่าย HTML (Hypertext Markup Language) เป็นภาษาเขียนโค้ดที่ใช้ในการสร้างและออกแบบหน้าเว็บไซต์ของเรา โค้ด HTML สําเร็จรูปถือเป็นชุดโค้ดที่กลุ่มไว้เพื่อความสะดวกในการพัฒนาเว็บไซต์ โดยผู้ใช้งานไม่จำเป็นต้องเขียนโค้ด HTML ตั้งแต่เริ่มต้นเสมอ เพราะโค้ด HTML สําเร็จรูปช่วยให้คุณสร้างเว็บไซต์ง่ายๆ แต่สวยงามได้อย่างง่ายดาย โค้ด HTML สําเร็จรูปจะประกอบไปด้วย element หรือองค์ประกอบหลากหลาย ที่ใช้ในการกำหนดข้อความ, การโยเรค, รูปภาพ, เชื่อมต่อลิงก์, ความสัมพันธ์กับ CSS, การสร้างตาราง, และอื่นๆ ตัวอย่างของการใช้งาน HTML สําเร็จรูปจะเป็นเช่นนี้: – : ใช้ในการกำหนดและกลุ่มข้อความ – : ใช้ในการแสดงภาพ – : ใช้ในการสร้างลิงก์ – : ใช้ในการสร้างตาราง การใช้งานและประยุกต์ใช้โค้ด HTML สําเร็จรูปแสดงถึงความสามารถสูงของ HTML ในการสร้างเว็บไซต์ ไม่ว่าจะเป็นเว็บไซต์แบบส่วนตัว, เว็บไซต์สำหรับธุรกิจเล็กๆ, หรือเว็บไซต์สำหรับองค์กรขนาดใหญ่ โดยคุณสามารถใช้โค้ดเหล่านี้ในการวางเลย์เอาท์ของเว็บไซต์ของคุณและปรับแต่งองค์ประกอบต่างๆ เพื่อสร้างลักษณะที่ต้องการ ทำไมคุณควรใช้โค้ด HTML สําเร็จรูป? 1. ความง่ายในการใช้งาน: โค้ด HTML สําเร็จรูปถูกออกแบบมาเพื่อความง่ายในการใช้งาน คุณไม่จำเป็นต้องเขียนโค้ด HTML ให้เริ่มต้นขึ้นต้นแรกเสมอ โดยคุณสามารถใช้โค้ดเหล่านี้เพื่อสร้างหน้าเว็บไซต์ของคุณได้ทันที 2. ประหยัดเวลา: โค้ด HTML สําเร็จรูปช่วยประหยัดเวลาให้คุณ ไม่ต้องเสียเวลาในการเริ่มต้นสร้างโค้ด HTML ขึ้นต้นแรกเสมอ สถานการณ์นี้เป็นประโยชน์อย่างยิ่งสำหรับผู้ที่ต้องการสร้างเว็บไซต์ในระยะเวลาที่มีจำกัด 3. มาตรฐานที่เหมือนกัน: โค้ด HTML สําเร็จรูปสร้างขึ้นเพื่อให้เป็นมาตรฐาน ทำให้เว็บไซต์ของคุณสามารถทำงานได้ถูกต้องบนหลายเบราว์เซอร์ อย่างไรก็ตามคุณควรทราบว่าบางองค์ประกอบอาจทำงานได้ดีกับเฉพาะบางเบราว์เซอร์เท่านั้น ดังนั้นควรทดลองและทดสอบกับหลายๆ เบราว์เซอร์เพื่อให้มั่นใจว่าสามารถทำงานได้ถูกต้องบนทุกๆ แพลตฟอร์ม การใช้โค้ด HTML สําเร็จรูปตั้งแต่ต้น: แนะนำ HTML Boilerplate หากคุณต้องการรับความสามารถและข้อดีจากการใช้โค้ด HTML สําเร็จรูป คุณอาจพบว่า HTML Boilerplate เป็นตัวเลือกที่ดีและเป็นที่นิยม โค้ด HTML สําเร็จรูปนี้ให้คุณฐานรากในการเริ่มสร้างเว็บไซต์โดยใช้แนวคิด Best Practice และสามารถปรับแต่งตามความต้องการได้อย่างอิสระ HTML Boilerplate ประกอบด้วยโค้ดเบื้องต้นที่คุณจำเป็นต้องมีในทุกๆ เว็บไซต์ เช่น การกำหนดชุดอักขระ, การระบุภาษา, การใช้งาน CSS, การประกาศของทีเต็มและอื่นๆ ด้วย HTML Boilerplate เราสามารถเริ่มต้นสร้างเว็บไซต์ของเราได้อย่างรวดเร็วและมีความน่าเชื่อถือ ทั้งนี้ HTML Boilerplate ยังมีความสามารถเพิ่มเติมในการรองรับการใช้งานอื่นๆ ด้วย คุณสามารถเพิ่ม meta tags สำหรับ SEO, รองรับการทำ Responsive Design, สนับสนุนการใช้งานร่วมกับ JavaScript Framework, การปรับแต่ง CSS และอื่นๆ ตามความต้องการของคุณ FAQs (คำถามที่พบบ่อย) 1. HTML คืออะไร? HTML เป็นภาษาเขียนโค้ดแบบมาตรฐานที่ใช้ในการสร้างหน้าเว็บไซต์ ภาษานี้ใช้ในการกำหนดโครงสร้างและเนื้อหาของเว็บไซต์เพื่อให้เบราว์เซอร์เข้าใจและแสดงผลอย่างถูกต้อง 2. โค้ด HTML สําเร็จรูปคืออะไร? โค้ด HTML สําเร็จรูปคือชุดโค้ด HTML ที่ถูกออกแบบมาเพื่อให้ความง่ายในการใช้งาน ไม่ว่าคุณจะเป็นมือใหม่หรือมืออาชีพ โค้ด HTML สําเร็จรูปช่วยให้คุณสร้างและออกแบบเว็บไซต์ได้อย่างง่ายดาย 3. จะทำไงถึงจะใช้โค้ด HTML สําเร็จรูปในการสร้างเว็บไซต์? คุณสามารถใช้โค้ด HTML สําเร็จรูปได้ง่ายๆ เพียงแค่คัดลอกและวางโค้ดเหล่านี้ในเว็บไซต์ของคุณ จากนั้นคุณสามารถปรับแต่งตามความต้องการเพื่อสร้างลักษณะที่คุณต้องการ 4. HTML Boilerplate คืออะไร? HTML Boilerplate เป็นตัวเลือกที่ดีในการเริ่มต้นสร้างเว็บไซต์โดยใช้ HTML สําเร็จรูป มันประกอบด้วยโค้ดเริ่มต้นที่คุณจำเป็นต้องมีในทุกๆ เว็บไซต์ และสามารถปรับแต่งตามความต้องการของคุณได้อย่างอิสระ แจกโค้ด Html แจกโค้ด HTML: ร่วมสร้างเว็บไซต์ในแบบของคุณ! HTML (HyperText Markup Language) เป็นภาษาที่ใช้สร้างเว็บไซต์และเนื้อหาของเว็บไซต์ในโครงสร้างพื้นฐานของทั้งหน้าเว็บและเนื้อหา. ทุกครั้งที่คุณเข้าสู่เว็บไซต์บนอินเทอร์เน็ต เครื่องคอมพิวเตอร์ของคุณจะโหลดและแสดงหน้าเว็บโดยใช้ HTML ในบทความนี้ เราจะแชร์แนวคิดที่ช่วยให้คุณเข้าใจพื้นฐานและแจกโค้ด HTML ที่คุณสามารถใช้เพื่อสร้างเว็บไซต์ของคุณเอง! รู้จักกับแก้ไข HTML HTML มีโครงสร้างที่ค่อนข้างง่ายและอ่านง่าย. โค้ดที่ถูกเขียนในภาษา HTML จะประกอบด้วยแท็ก (Tags) และเนื้อหาภายใน แท็กสามารถเป็นแท็กที่กำหนดให้เป็นเนื้อหารายละเอียดหรือตัวแท็กที่สร้างโครงสร้างของเว็บไซต์. คุณสามารถเริ่มต้นเขียน HTML ด้วยแท็ก `` เซตที่สร้างโครงสร้างเว็บไซต์. ภายในแท็ก `` คุณจะพบแท็ก `` ซึ่งใช้สำหรับการระบุข้อมูลและการลิงค์ไปยังไฟล์อื่น ๆ เช่น CSS หรือ JavaScript และแท็ก `` ที่ใช้สำหรับแสดงเนื้อหาในหน้าเว็บ. เพื่อตัวอย่าง ดูโค้ด HTML ของหน้าเว็บง่าย ๆ ต่อไปนี้: “`html หน้าเว็บของฉัน สวัสดีชาวโลก!
- 4 ` – ` ` เพื่อปรับขนาดและระดับส่วนหัวของข้อความ, ` ` เพื่อเพิ่มย่อหน้า, และแท็กต่าง ๆ อื่น ๆ แจกโค้ด HTML ต่อไปนี้คือแนวทางและตัวอย่างของโค้ด HTML ที่คุณสามารถนำไปใช้เพื่อสร้างเว็บไซต์ของคุณเอง: 1. สร้างหน้าเว็บที่มีหัวเรื่อง: “`html หน้าเว็บแบบมีหัวเรื่อง หัวเรื่องของเว็บไซต์
- 5 เว็บไซต์สำหรับแบ่งปันความรู้
- 6 ภาพที่สวยงาม
โค้ดแต่งเว็บ Html
โค้ดแต่งเว็บ HTML: รวมสร้างไฟล์ HTML, META, CSS, Header, Navigation Bar, รูปแบบเนื้อหา, รูปภาพ, วีดีโอ, ลิงก์, ปุ่ม, แบบฟอร์ม, Footer และการทดสอบรหัส HTML
หน้าเว็บไซต์ของฉัน
`, `<body data-rsssl=1>` และ tag อื่นๆ</p>
<p>2. กำหนดค่า META และเชื่อต่อ CSS:<br />
ทำให้หน้าเว็บของเรามีการแสดงผลที่สวยงามและมีประสิทธิภาพกว่าเดิม ไม่ใช่แค่เนื้อหาเท่านั้น เราสามารถกำหนดค่า META และเชื่อต่อ CSS ในส่วนของรหัส HTML เพื่อปรับแต่งหน้าเว็บได้อย่างคุ้มค่า:</p>
<p>“`html<br />
<head><br />
<meta charset="utf-8"><br />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head><br />
“`</p>
<p>– `<meta charset="utf-8">` ใช้กำหนดชุดอักขระที่ถูกใช้ในเว็บไซต์<br />
– `<meta name="viewport" content="width=device-width, initial-scale=1.0">` ใช้ในการปรับแสดงผลในอุปกรณ์ที่แตกต่างกัน เช่น โทรศัพท์มือถือ แท็ปเล็ต เป็นต้น<br />
– `<link rel="stylesheet" href="style.css">` ใช้เชื่อต่อไปยังไฟล์ CSS เพื่อให้กับการจัดรูปแบบเว็บไซต์</p>
<p>3. เพิ่ม Header และ Navigation Bar:<br />
ต่อมาเราจะเพิ่มส่วนของ Header และ Navigation Bar เพื่อให้เว็บไซต์มีการจัดวางและนำทางในที่ทันสมัย:</p>
<p>“`html<br />
<body data-rsssl=1></p>
<header>
<h1><span id="i-2">หน้าเว็บไซต์ของฉัน</span></h1>
<nav>
<ul>
<li><a href="#">หน้าแรก</a></li>
<li><a href="#">เกี่ยวกับ</a></li>
<li><a href="#">บทความ</a></li>
<li><a href="#">ติดต่อ</a></li>
</ul>
</nav>
</header>
<p></body><br />
“`</p>
<p>– `</p>
<header>` เป็นส่วนหัวของเว็บไซต์ สามารถใส่โลโก้หรือชื่อเว็บไซต์ของคุณได้<br />
– `</p>
<nav>` เป็นส่วนของเมนูนำทาง เพื่อให้ผู้ใช้สามารถเลือกไปยังหน้าเว็บได้<br />
– `</p>
<ul>` เป็นรายการเมนู แต่ละรายการใช้ `</p>
<li>` และ `<a>` เพื่อสร้างลิงก์
<p>4. จัดรูปแบบเนื้อหาส่วนหลัก:<br />
หน้าเว็บของเราควรมีเนื้อหาที่สร้างสรรค์และเป็นระเบียบ เราสามารถใช้ tag ต่างๆ ใน HTML เพื่อช่วยจัดรูปแบบให้เนื้อหาดูดีและอ่านง่าย:</p>
<p>“`html</p>
<section>
<h2><span id="i-3">เกี่ยวกับฉัน</span></h2>
<p>สวัสดีทุกคน! ฉันชื่อ John Doe และฉันเป็นเว็บดีไซน์เนอร์มืออาชีพ ฉันมีประสบการณ์ในการออกแบบเว็บไซต์มาหลายปี และฉันตั้งใจที่จะสร้างเว็บไซต์ที่สวยงามและใช้งานง่ายของคุณ</p>
</section>
<section>
<h2><span id="i-4">บทความ</span></h2>
<ul>
<li><a href="#">เรื่องที่ 1</a></li>
<li><a href="#">เรื่องที่ 2</a></li>
<li><a href="#">เรื่องที่ 3</a></li>
</ul>
</section>
<p>“`</p>
<p>– `</p>
<section>` เป็นการแบ่งส่วนของเนื้อหาในเว็บไซต์เพื่อช่วยให้เว็บไซต์มีโครงสร้างที่ชัดเจนและเรียงลำดับได้<br />
– `</p>
<h2><span id="_8211__8211___5__tag___8220html_Gallery">` เป็นการกำหนดหัวข้อย่อยในส่วนของเว็บไซต์<br />
– `</p>
<p>` ใช้สำหรับเนื้อหาปกติ<br />
– `</p>
<ul>` เป็นรายการเหมือนกับเมนูในส่วนของบทความ สามารถคลิกเพื่อไปยังบทความที่เกี่ยวข้องได้</p>
<p>5. เพิ่มรูปภาพและวีดีโอ:<br />
การเพิ่มภาพและวีดีโอให้กับเว็บไซต์เป็นวิธีที่ดีในการเพิ่มความน่าสนใจและเนื้อหาที่สร้างสรรค์ โดยใช้ tag `<img>` สำหรับรูปภาพ และ `<video>` สำหรับวีดีโอ:</p>
<p>“`html</p>
<section>
<h2><span id="_8211__8211___5__tag___8220html_Gallery">Gallery</span></h2>
<p> <img class="lazy-load" src="data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20100%20100%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E" data-src="image.jpg" alt="รูปภาพที่สวยงาม"><br />
</section>
<section>
<h2><span id="i-5">วีดีโอแนะนำ</span></h2>
<p> <video width="320" height="240" controls><source src="video.mp4" type="video/mp4">Your browser does not support the video tag.</video><br />
</section>
<p>“`</p>
<p>– `<img>` ใช้ในการแสดงภาพ โดย `<src>` คือ URL ของรูปภาพและ `<alt>` คือข้อความทางเลือกที่จะแสดงแทนรูปภาพ<br />
– `<video>` ใช้ในการแสดงวีดีโอ โดยใส่ URL ของวีดีโอใน`<src>` และ `<type>` สำหรับรูปแบบไฟล์วีดีโอ</p>
<p>6. สร้างลิงก์และปุ่มคำสั่ง:<br />
การสร้างลิงก์และปุ่มคำสั่ง เป็นการช่วยให้ผู้เข้าชมเว็บไซต์สามารถเชื่อต่อไปยังหน้าเว็บอื่นๆ หรือปฏิบัติการต่างๆ ได้ง่ายขึ้น:</p>
<p>“`html</p>
<section>
<h2><span id="i-6">ติดต่อ</span></h2>
<p> <a href="mailto:info@website.com">ติดต่อเรา</a><br />
<button>คลิก!</button><br />
</section>
<p>“`</p>
<p>– `<a>` ใช้ในการสร้างลิงก์ไปยังอีเมล ในที่นี้ `href` คือที่อยู่อีเมล<br />
– `<button>` ใช้ในการสร้างปุ่มที่สามารถคลิกได้</p>
<p>7. สร้างแบบฟอร์มและการกรอกข้อมูล:<br />
แบบฟอร์มใช้สำหรับการรับข้อมูลจากผู้ใช้ เช่น การลงทะเบียนหรือการส่งคำถามให้กับเว็บไซต์ โดยสามารถใช้ `</p>
<form>` และ element ต่างๆ เพื่อสร้างแบบฟอร์ม:</p>
<p>“`html</p>
<section>
<h2><span id="i-7">ส่งข้อมูลติดต่อ</span></h2>
<form>
<label for="name">ชื่อ:</label><br />
<input type="text" id="name" name="name" required><br />
<br />
<label for="email">อีเมล:</label><br />
<input type="email" id="email" name="email" required><br />
<br />
<input type="submit" value="ส่ง"><br />
</form>
</section>
<p>“`</p>
<p>– `</p>
<form>` ใช้สร้างแบบฟอร์ม ในที่นี้มีช่องให้กรอกข้อมูลยอดนิยมคือชื่อและอีเมล<br />
– `<label>` ใช้ในการบอกชื่อให้กับ element เพื่อช่วยในการอธิบายว่าผู้ใช้ควรใส่ข้อมูลอะไรเข้าไป<br />
– `<input>` เป็น element ที่ใช้ในการรับข้อมูล ประกอบด้วย `type`, `id`, `name` และ `required`<br />
– `<submit>` เป็นปุ่มที่ใช้ในการส่งแบบฟอร์ม</p>
<p>8. ควบคุมจัดวางเว็บไซต์:<br />
ในการจัดรูปแบบหน้าเว็บไซต์ เราสามารถใช้ CSS ในการกำหนดสไตล์และการจัดวาง โดย CSS สามารถเขียนได้ในไฟล์ CSS ต่างๆ และอ้างอิงไปยังไฟล์ CSS ในไฟล์ HTML เพื่อให้รูปแบบหน้าเว็บ</p></div>
<h3><span id="_Css3___10">มาหัดเขียน Css3 ที่ช่วยให้เว็บสวยขึ้น แบบไว ๆ ใน 10 นาที</span></h3>
<div style="text-align: center"><iframe loading="lazy" width="1280" height="720" src="https://www.youtube.com/embed/9H6ubALp8vo" title="มาหัดเขียน CSS3 ที่ช่วยให้เว็บสวยขึ้น แบบไว ๆ ใน 10 นาที" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>
<p>คำสำคัญที่ผู้ใช้ค้นหา: โค้ดแต่งเว็บ html รวมโค้ด html, โค้ด html สําเร็จรูป, แจกโค้ด html, โค้ดเว็บ html ฟรี, ตัวอย่างโค้ด HTML, โค้ด html หน้าเว็บ, โค้ด HTML ใส่ รูป, โค้ด HTML</p>
<h3><span id="_html">รูปภาพที่เกี่ยวข้องกับหัวข้อ โค้ดแต่งเว็บ html</span></h3>
<div>
<figure><img class="lazy-load" loading="lazy" src="data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%201280%20720%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E" data-src="https://i.ytimg.com/vi/9H6ubALp8vo/hqdefault.jpg" alt="มาหัดเขียน CSS3 ที่ช่วยให้เว็บสวยขึ้น แบบไว ๆ ใน 10 นาที" title="มาหัดเขียน CSS3 ที่ช่วยให้เว็บสวยขึ้น แบบไว ๆ ใน 10 นาที" width="1280" height="720"><figcaption>มาหัดเขียน CSS3 ที่ช่วยให้เว็บสวยขึ้น แบบไว ๆ ใน 10 นาที</figcaption></figure>
</div>
<p>หมวดหมู่: <a href="https://themtraicay.com/tag/okhdaetngewb-html/">Top 56 โค้ดแต่งเว็บ Html</a></p>
<p>ดูเพิ่มเติมที่นี่: <a href="https://themtraicay.com">themtraicay.com</a></p>
<h2><span id="_Html-2">รวมโค้ด Html</span></h2>
<div>รวมโค้ด HTML: คู่มือสำหรับผู้เริ่มต้นที่คุณควรรู้</p>
<p>HTML (HyperText Markup Language) เป็นภาษาที่ใช้ในการสร้างและแสดงผลข้อมูลบนเว็บไซต์ ภาษานี้เป็นภาษาพื้นฐานที่ไม่ยากเกินไปในการเรียนรู้และมีความสำคัญต่อคนที่สนใจที่จะเขียนเว็บไซต์ของตัวเอง ในบทความนี้เราจะสอนคุณเกี่ยวกับรายละเอียดของ HTML และวิธีใช้โค้ด HTML ในการสร้างหน้าเว็บไซต์ของคุณเอง</p>
<p>ขั้นแรกในการใช้ HTML คือการสร้างไฟล์ HTML พื้นฐาน สำหรับนั้นคุณอาจใช้โปรแกรมที่ไม่จำเป็นต้องติดตั้งเพื่อเขียนโค้ด HTML เช่น Notepad (สำหรับ Windows) หรือ TextEdit (สำหรับ Mac) คุณสามารถเริ่มต้นได้โดยสร้างไฟล์ใหม่ และบันทึกในรูปแบบ .html</p>
<p>หลังจากนั้นคุณสามารถเริ่มเขียนโค้ด HTML ของคุณในไฟล์นี้ ความสำคัญของ HTML ก็คือการใช้แท็ก (tag) เพื่อระบุตัวแปรและโค้ดภายใน HTML โดยแท็ก HTML จะเป็นแท็กที่เกี่ยวข้องกับเอกสาร HTML โดยส่วนสำคัญที่สุดคือแท็ก <head> และแท็ก <body data-rsssl=1></p>
<p>แท็ก <head> มีไว้สำหรับระบุส่วนหัวของเว็บไซต์ เช่น ระบุชื่อเรื่องในแท็ก <title> หรือเหตุผลในการเชื่อมโยง CSS หรือแสดงโค้ด JavaScript ส่วนสำหรับระบุเนื้อหาของหน้าเว็บไซต์ คุณสามารถใช้แท็ก <body data-rsssl=1> ร่วมกับแท็กอื่น ๆ เช่น </p>
<h1><span id="8211_-____HTML_______Google_a_hrefhttpswwwgooglecom_Google_a__HTML__HTML__FAQs_1_HTML_HTML__2_HTML__HTML_____3______4_HTML__HTML__href_URL_5_HTML_HTML___HTML__HTML_HTML_HTML__HTML__Html__HTML__HTML_Hypertext_Markup_Language__HTML__HTML__HTML__HTML_element____CSS__HTML_8211___8211__8211__8211___HTML_HTML____HTML_1__HTML__HTML__2__HTML__HTML__3__HTML____HTML__HTML_Boilerplate_HTML__HTML_Boilerplate__HTML_Best_Practice_HTML_Boilerplate____CSS__HTML_Boilerplate__HTML_Boilerplate__meta_tags_SEO_Responsive_Design_JavaScript_Framework_CSS__FAQs_1_HTML_HTML__2_HTML__HTML_HTML__HTML_3_HTML__HTML__4_HTML_Boilerplate_HTML_Boilerplate_HTML___Html_HTML_HTML_HyperText_Markup_Language__HTML__HTML__HTML_HTML__HTML_Tags__HTML______CSS_JavaScript___HTML__8220html">–</p>
<h6> สำหรับบ่งบอกชื่อหัวเรื่องใหญ่-เล็ก เท็จจริงแล้วแท็กหลายตัวมาพร้อมกับข้อมูล รวมทั้ง </p>
<p> สำหรับข้อความปกติ</p>
<p>อีกสิ่งหนึ่งที่คุณควรจำไว้เมื่อใช้ HTML คือลักษณะของตัวอักษร ซึ่งสามารถกำหนดด้วยแท็ก <strong> (ตัวหนา) หรือ <em> (ตัวเอียง) แท็ก <a> สามารถใช้สร้างลิงก์ไปยังหน้าเว็บไซต์อื่น ๆ บางทีคุณอาจเขียนโค้ดดังตัวอย่างด้านล่างนี้ เพื่อสร้างลิงก์ที่เชื่อมโยงไปยังหน้า Google:</p>
<p>< a href="https://www.google.com">คลิกที่นี่เพื่อไปยัง Google< /a ></p>
<p>บทความข้างต้นเป็นเพียงตัวอย่างฉบับเต็มรูปแบบของโค้ด HTML หากคุณต้องการสร้างหน้าเว็บที่ซับซ้อนมากขึ้น คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับแท็ก HTML และคุณสมบัติอื่น ๆ ได้จากแหล่งข้อมูลออนไลน์หลายแห่ง</p>
<p>FAQs</p>
<p>1. HTML คืออะไรและทำไมมันสำคัญต่อการสร้างเว็บไซต์?<br />
HTML เป็นภาษามาตรฐานที่ใช้สร้างและแสดงผลเนื้อหาบนเว็บไซต์ มันสำคัญเพราะเป็นพื้นฐานสำหรับการสร้างและแสดงเว็บไซต์ส่วนใหญ่</p>
<p>2. สิ่งใดคือแท็กที่ใช้ใน HTML และเพื่อไปทำอะไร?<br />
แท็กใน HTML ใช้เพื่อระบุโค้ดและรายละเอียดต่าง ๆ เช่น <head> ใช้สำหรับส่วนหัวของหน้าเว็บไซต์ และ <body data-rsssl=1> ใช้สำหรับระบุเนื้อหาหลัก</p>
<p>3. ความแตกต่างระหว่างแท็ก <strong> และ <em> คืออะไร?<br />
แท็ก <strong> ใช้เน้นข้อความให้เป็นตัวหนา ในขณะที่แท็ก <em> ใช้เน้นข้อความให้ตัวเอียง</p>
<p>4. ลิงก์ใน HTML ทำงานอย่างไร?<br />
ลิงก์ใน HTML สร้างโดยใช้แท็ก <a> และคุณสามารถปรับแต่งลิงก์โดยการกำหนดค่าแอตทริบิวต์ href ให้มี URL ของหน้าเว็บที่คุณต้องการเชื่อมโยง</p>
<p>5. วิธีเรียนรู้เพิ่มเติมเกี่ยวกับ HTML?<br />
มีหลายแหล่งที่คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ HTML ได้ เช่น คุณสามารถค้นหาแหล่งข้อมูลออนไลน์ เขียนศูนย์การศึกษา หรืออ่านหนังสือเกี่ยวกับ HTML ภาษาไทย</p>
<p>คำสำคัญ: HTML, โค้ด HTML, แท็ก HTML, เว็บไซต์, เรียนรู้ HTML, การสร้างหน้าเว็บไซต์</p></div>
<h2>โค้ด Html สําเร็จรูป</h2>
<div>โค้ด HTML สําเร็จรูป: สร้างเว็บไซต์ง่ายๆ ด้วยความง่าย</p>
<p>HTML (Hypertext Markup Language) เป็นภาษาเขียนโค้ดที่ใช้ในการสร้างและออกแบบหน้าเว็บไซต์ของเรา โค้ด HTML สําเร็จรูปถือเป็นชุดโค้ดที่กลุ่มไว้เพื่อความสะดวกในการพัฒนาเว็บไซต์ โดยผู้ใช้งานไม่จำเป็นต้องเขียนโค้ด HTML ตั้งแต่เริ่มต้นเสมอ เพราะโค้ด HTML สําเร็จรูปช่วยให้คุณสร้างเว็บไซต์ง่ายๆ แต่สวยงามได้อย่างง่ายดาย</p>
<p>โค้ด HTML สําเร็จรูปจะประกอบไปด้วย element หรือองค์ประกอบหลากหลาย ที่ใช้ในการกำหนดข้อความ, การโยเรค, รูปภาพ, เชื่อมต่อลิงก์, ความสัมพันธ์กับ CSS, การสร้างตาราง, และอื่นๆ ตัวอย่างของการใช้งาน HTML สําเร็จรูปจะเป็นเช่นนี้:</p>
<p>– </p>
<p> : ใช้ในการกำหนดและกลุ่มข้อความ<br />
– <img> : ใช้ในการแสดงภาพ<br />
– <a> : ใช้ในการสร้างลิงก์<br />
– </p>
<table> : ใช้ในการสร้างตาราง</p>
<p>การใช้งานและประยุกต์ใช้โค้ด HTML สําเร็จรูปแสดงถึงความสามารถสูงของ HTML ในการสร้างเว็บไซต์ ไม่ว่าจะเป็นเว็บไซต์แบบส่วนตัว, เว็บไซต์สำหรับธุรกิจเล็กๆ, หรือเว็บไซต์สำหรับองค์กรขนาดใหญ่ โดยคุณสามารถใช้โค้ดเหล่านี้ในการวางเลย์เอาท์ของเว็บไซต์ของคุณและปรับแต่งองค์ประกอบต่างๆ เพื่อสร้างลักษณะที่ต้องการ</p>
<p>ทำไมคุณควรใช้โค้ด HTML สําเร็จรูป?</p>
<p>1. ความง่ายในการใช้งาน: โค้ด HTML สําเร็จรูปถูกออกแบบมาเพื่อความง่ายในการใช้งาน คุณไม่จำเป็นต้องเขียนโค้ด HTML ให้เริ่มต้นขึ้นต้นแรกเสมอ โดยคุณสามารถใช้โค้ดเหล่านี้เพื่อสร้างหน้าเว็บไซต์ของคุณได้ทันที</p>
<p>2. ประหยัดเวลา: โค้ด HTML สําเร็จรูปช่วยประหยัดเวลาให้คุณ ไม่ต้องเสียเวลาในการเริ่มต้นสร้างโค้ด HTML ขึ้นต้นแรกเสมอ สถานการณ์นี้เป็นประโยชน์อย่างยิ่งสำหรับผู้ที่ต้องการสร้างเว็บไซต์ในระยะเวลาที่มีจำกัด</p>
<p>3. มาตรฐานที่เหมือนกัน: โค้ด HTML สําเร็จรูปสร้างขึ้นเพื่อให้เป็นมาตรฐาน ทำให้เว็บไซต์ของคุณสามารถทำงานได้ถูกต้องบนหลายเบราว์เซอร์ อย่างไรก็ตามคุณควรทราบว่าบางองค์ประกอบอาจทำงานได้ดีกับเฉพาะบางเบราว์เซอร์เท่านั้น ดังนั้นควรทดลองและทดสอบกับหลายๆ เบราว์เซอร์เพื่อให้มั่นใจว่าสามารถทำงานได้ถูกต้องบนทุกๆ แพลตฟอร์ม</p>
<p>การใช้โค้ด HTML สําเร็จรูปตั้งแต่ต้น: แนะนำ HTML Boilerplate</p>
<p>หากคุณต้องการรับความสามารถและข้อดีจากการใช้โค้ด HTML สําเร็จรูป คุณอาจพบว่า HTML Boilerplate เป็นตัวเลือกที่ดีและเป็นที่นิยม โค้ด HTML สําเร็จรูปนี้ให้คุณฐานรากในการเริ่มสร้างเว็บไซต์โดยใช้แนวคิด Best Practice และสามารถปรับแต่งตามความต้องการได้อย่างอิสระ</p>
<p>HTML Boilerplate ประกอบด้วยโค้ดเบื้องต้นที่คุณจำเป็นต้องมีในทุกๆ เว็บไซต์ เช่น การกำหนดชุดอักขระ, การระบุภาษา, การใช้งาน CSS, การประกาศของทีเต็มและอื่นๆ ด้วย HTML Boilerplate เราสามารถเริ่มต้นสร้างเว็บไซต์ของเราได้อย่างรวดเร็วและมีความน่าเชื่อถือ</p>
<p>ทั้งนี้ HTML Boilerplate ยังมีความสามารถเพิ่มเติมในการรองรับการใช้งานอื่นๆ ด้วย คุณสามารถเพิ่ม meta tags สำหรับ SEO, รองรับการทำ Responsive Design, สนับสนุนการใช้งานร่วมกับ JavaScript Framework, การปรับแต่ง CSS และอื่นๆ ตามความต้องการของคุณ</p>
<p>FAQs (คำถามที่พบบ่อย)</p>
<p>1. HTML คืออะไร?</p>
<p>HTML เป็นภาษาเขียนโค้ดแบบมาตรฐานที่ใช้ในการสร้างหน้าเว็บไซต์ ภาษานี้ใช้ในการกำหนดโครงสร้างและเนื้อหาของเว็บไซต์เพื่อให้เบราว์เซอร์เข้าใจและแสดงผลอย่างถูกต้อง</p>
<p>2. โค้ด HTML สําเร็จรูปคืออะไร?</p>
<p>โค้ด HTML สําเร็จรูปคือชุดโค้ด HTML ที่ถูกออกแบบมาเพื่อให้ความง่ายในการใช้งาน ไม่ว่าคุณจะเป็นมือใหม่หรือมืออาชีพ โค้ด HTML สําเร็จรูปช่วยให้คุณสร้างและออกแบบเว็บไซต์ได้อย่างง่ายดาย</p>
<p>3. จะทำไงถึงจะใช้โค้ด HTML สําเร็จรูปในการสร้างเว็บไซต์?</p>
<p>คุณสามารถใช้โค้ด HTML สําเร็จรูปได้ง่ายๆ เพียงแค่คัดลอกและวางโค้ดเหล่านี้ในเว็บไซต์ของคุณ จากนั้นคุณสามารถปรับแต่งตามความต้องการเพื่อสร้างลักษณะที่คุณต้องการ</p>
<p>4. HTML Boilerplate คืออะไร?</p>
<p>HTML Boilerplate เป็นตัวเลือกที่ดีในการเริ่มต้นสร้างเว็บไซต์โดยใช้ HTML สําเร็จรูป มันประกอบด้วยโค้ดเริ่มต้นที่คุณจำเป็นต้องมีในทุกๆ เว็บไซต์ และสามารถปรับแต่งตามความต้องการของคุณได้อย่างอิสระ</p></div>
<h2>แจกโค้ด Html</h2>
<div>แจกโค้ด HTML: ร่วมสร้างเว็บไซต์ในแบบของคุณ!</p>
<p>HTML (HyperText Markup Language) เป็นภาษาที่ใช้สร้างเว็บไซต์และเนื้อหาของเว็บไซต์ในโครงสร้างพื้นฐานของทั้งหน้าเว็บและเนื้อหา. ทุกครั้งที่คุณเข้าสู่เว็บไซต์บนอินเทอร์เน็ต เครื่องคอมพิวเตอร์ของคุณจะโหลดและแสดงหน้าเว็บโดยใช้ HTML</p>
<p>ในบทความนี้ เราจะแชร์แนวคิดที่ช่วยให้คุณเข้าใจพื้นฐานและแจกโค้ด HTML ที่คุณสามารถใช้เพื่อสร้างเว็บไซต์ของคุณเอง!</p>
<p>รู้จักกับแก้ไข HTML</p>
<p>HTML มีโครงสร้างที่ค่อนข้างง่ายและอ่านง่าย. โค้ดที่ถูกเขียนในภาษา HTML จะประกอบด้วยแท็ก (Tags) และเนื้อหาภายใน แท็กสามารถเป็นแท็กที่กำหนดให้เป็นเนื้อหารายละเอียดหรือตัวแท็กที่สร้างโครงสร้างของเว็บไซต์.</p>
<p>คุณสามารถเริ่มต้นเขียน HTML ด้วยแท็ก `<html>` เซตที่สร้างโครงสร้างเว็บไซต์. ภายในแท็ก `<html>` คุณจะพบแท็ก `<head>` ซึ่งใช้สำหรับการระบุข้อมูลและการลิงค์ไปยังไฟล์อื่น ๆ เช่น CSS หรือ JavaScript และแท็ก `<body data-rsssl=1>` ที่ใช้สำหรับแสดงเนื้อหาในหน้าเว็บ.</p>
<p>เพื่อตัวอย่าง ดูโค้ด HTML ของหน้าเว็บง่าย ๆ ต่อไปนี้:</p>
<p>“`html<br />
<!DOCTYPE html><br />
<html><br />
<head><br />
<title>หน้าเว็บของฉัน

สอน Html และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) 
คอร์สเรียน เขียนเว็บด้วย Html+Css – ตอนที่ 3 ทำเว็บให้สวยงามด้วย Css (จบ) – Youtube 
คอร์สเรียน เขียนเว็บด้วย Html+Css – ตอนที่ 1 แนะนำเครื่องมือก่อนเริ่มเขียน โค้ด – Youtube 
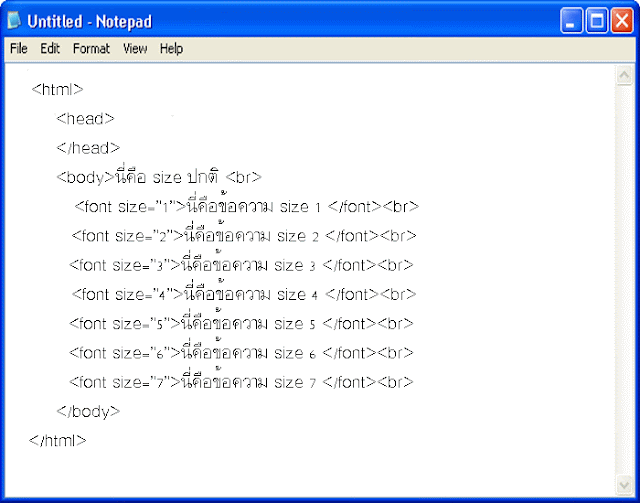
การกำหนดตัวอักษร – การศึกษาการสร้าง Html ในปัจจุบัน 
สอนเขียน Html ใน Notepad เบื้องต้น – Youtube 
Html คืออะไร เอชทีเอ็มแอล ภาษาคอมพิวเตอร์ที่ใช้ในการสร้างเว็บเพจ ใช้เขียนโปรแกรม ย่อมาจากอะไร 
รวม 10 เว็บไซต์เรียนเขียนเว็บฟรี หลักสูตร Web Development – Designil ![HTML Tutorial] สอนจัดเนื้อหาบนหน้าเว็บ ด้วย HTML ตอนที่ 1 - Designil Html Tutorial] สอนจัดเนื้อหาบนหน้าเว็บ ด้วย Html ตอนที่ 1 - Designil](data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20100%20100%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E)
Html Tutorial] สอนจัดเนื้อหาบนหน้าเว็บ ด้วย Html ตอนที่ 1 – Designil 
สอน Html และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) 
วิธีการ เขียนเว็บเพจง่ายๆ ด้วย Html: 8 ขั้นตอน (พร้อมรูปภาพ) ![แจก Code Dashboard Template uses Bootstrap5 & Chart JS, หน้ารายงาน, แดชบอร์ด HTML - DEVBANBAN.COM = คู่มือทำเว็บ [php, sql, codeigniter, bootstrap, html] แจก Code Dashboard Template Uses Bootstrap5 & Chart Js, หน้ารายงาน, แดชบอร์ด Html - Devbanban.Com = คู่มือทำเว็บ [Php, Sql, Codeigniter, Bootstrap, Html]](data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20100%20100%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E)
แจก Code Dashboard Template Uses Bootstrap5 & Chart Js, หน้ารายงาน, แดชบอร์ด Html – Devbanban.Com = คู่มือทำเว็บ [Php, Sql, Codeigniter, Bootstrap, Html] 
วิธีการ หัดเขียนเว็บด้วย Html (พร้อมรูปภาพ) – Wikihow 
สอน Html และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) 
Code-Th.Com : เรียนเขียนโปรแกรมคอมพิวเตอร์ ฟรี ให้ตัวอย่างทุกขั้นตอน เข้าใจง่ายเรียนได้ทุกคน Html Css Javascript Php Sql 
บทที่ 2 วิธีการเขียนภาษา Html โดยใช้ Notepad หรือ Textedit ![การลบ Tag/Code ของ HTML ที่ไม่จำเป็นออก (Clean up HTML) [Article ID : 8] การลบ Tag/Code ของ Html ที่ไม่จำเป็นออก (Clean Up Html) [Article Id : 8]](data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20100%20100%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E)
การลบ Tag/Code ของ Html ที่ไม่จำเป็นออก (Clean Up Html) [Article Id : 8] 
งานHtmlแนะนำตัวเอง(2) | โครงงานคอมพิวเตอร์ 
แจกฟรี โค้ด Css เส้นคั่นสวย ๆ หลากหลายรูปแบบ พร้อมใช้งาน ! – Designil 
วิธีการ สร้างเมนูที่ขยายลงมาได้ (Dropdown Menu) ด้วยโค้ด Html และ Css 
แต่งเว็บไซต์ให้เก๋ขึ้น แค่รู้จัก Css | พื้นฐาน Html5&Css3 ใน 3 ชั่วโมง Ep.6 – Youtube 
ปุ่มหน้า Html ในหน้าแต่งนิยาย อยู่ตรงไหนคะ? | Dek-D.Com 
การกำหนดตัวอักษร – การศึกษาการสร้าง Html ในปัจจุบัน 
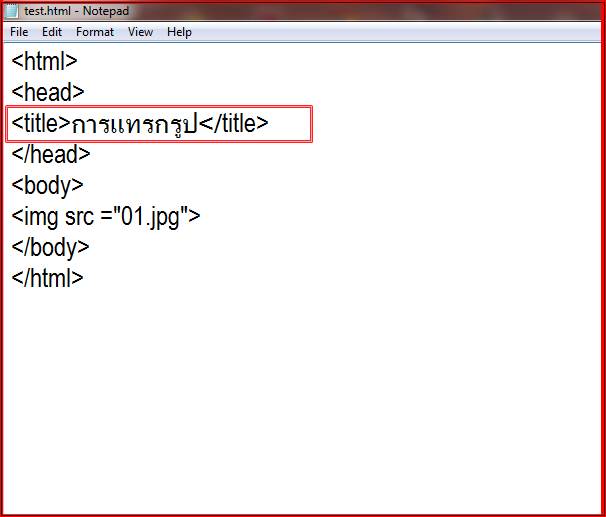
Html: การแทรกรูปภาพ 
ขั้นตอนการเขียนโปรแกรมด้วยภาษา Html | Teacherwiri 
Html คือ? สอนเขียน Html สำหรับมือใหม่แบบละเอียด – Designil 
Css แต่งเว็บให้สวยกว่า | สร้างเว็บด้วย Php & Mysql แบบง่ายๆ เน้นความเข้าใจ สไตล์ลพ.ภูริ – Ep.04 – Youtube 
สอน Html และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) 
เขียนเว็บด้วยภาษา Php แบบพื้นฐาน ตอนที่ 2 – Html – Benzneststudios 
ภาษา Html และโครงสร้างของภาษา Html เพื่อเริ่มต้นเขียนเว็บไซต์ด้วยตัวเอง – Asria แอสเรีย 
วิธีการ สร้างหน้าเว็บง่ายๆ ด้วย Notepad: 15 ขั้นตอน (พร้อมรูปภาพ) 
รวม 10 เว็บไซต์เรียนเขียนเว็บฟรี หลักสูตร Web Development – Designil 
เว็บไซต์แจก Html & Css Templates ฟรี!! – Youtube ![Layout เว็บเพจด้วย CSS Step 2 [Article ID : 202] Layout เว็บเพจด้วย Css Step 2 [Article Id : 202]](data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20100%20100%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E)
Layout เว็บเพจด้วย Css Step 2 [Article Id : 202] 
Select2Web.Com 
สอนสร้างเว็บไซต์ ตอนที่ 3 เริ่มต้นสร้างเว็บไซต์แรกด้วย Html | Share ![PHP แจกฟรีเว็บแคตตาล็อกสินค้า, สินค้าออนไลน์ - DEVBANBAN.COM = คู่มือทำเว็บ [php, sql, codeigniter, bootstrap, html] Php แจกฟรีเว็บแคตตาล็อกสินค้า, สินค้าออนไลน์ - Devbanban.Com = คู่มือทำเว็บ [Php, Sql, Codeigniter, Bootstrap, Html]](data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20100%20100%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E)
Php แจกฟรีเว็บแคตตาล็อกสินค้า, สินค้าออนไลน์ – Devbanban.Com = คู่มือทำเว็บ [Php, Sql, Codeigniter, Bootstrap, Html] 
พื้นฐานโปรแกรม Adobe Dreamweaver | เรียน Ict ง่าย ง่าย สไตล์ ครูปิยะดนัย 
การสร้างข้อความวิ่ง – Mediathailand : Education ![หน้าร้าน] Widget หน้าร้าน] Widget](data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20100%20100%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E)
หน้าร้าน] Widget “Html” ตอบโจทย์ใส่ Code/Script เพื่อแต่งร้าน | บล็อกเทพ Blog.Lnw.Co.Th 
วิธีการ สร้างเมนูที่ขยายลงมาได้ (Dropdown Menu) ด้วยโค้ด Html และ Css 
แจกตัวอักษรพิเศษ สัญลักษณ์ ทั้งไทย/อังกฤษ ใช้ได้เลยฟรี! ![Slide] ใครเค้าเขียน HTML/CSS/JS กัน !! มารู้จักกับ Preprocessor - Designil Slide] ใครเค้าเขียน Html/Css/Js กัน !! มารู้จักกับ Preprocessor - Designil](data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20100%20100%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E)
Slide] ใครเค้าเขียน Html/Css/Js กัน !! มารู้จักกับ Preprocessor – Designil 
ภาษา Html และโครงสร้างของภาษา Html เพื่อเริ่มต้นเขียนเว็บไซต์ด้วยตัวเอง – Asria แอสเรีย 
การสร้างข้อความวิ่ง – Mediathailand : Education 
ทำเว็บด้วย Python 3 นาทีก็ทำได้ !
HTML (HyperText Markup Language) เป็นภาษาที่ใช้ในการสร้างเว็บไซต์และหน้าเว็บต่างๆ ซึ่งใช้ในการเขียนโค้ดและแสดงผลในรูปแบบของไฟล์HTML เราสามารถใช้ HTML เพื่อสร้างหน้าเว็บที่มีโค้ดที่สวยงามและสอดคล้องกับวัตถุประสงค์ของเราได้อย่างดี
1. สร้างไฟล์ HTML:
ในการเริ่มต้นสร้างเว็บไซต์ด้วย HTML เราจำเป็นต้องสร้างไฟล์ HTML ขึ้นมาก่อน เริ่มต้นโดยเปิดเอกสารใหม่ในโปรแกรมสร้างเว็บ เช่น Notepad++ หรือ Visual Studio Code เพื่อเขียนโค้ด HTML ลงในไฟล์ โค้ด HTML สามารถเขียนด้วยโค้ดง่ายๆ ดังนี้:
“`html
ยินดีต้อนรับสู่เว็บไซต์ของฉัน!
นี่คือหน้าเว็บไซต์แรกของฉัน
“`
จากโค้ดดังกล่าว เราได้สร้างไฟล์ HTML ที่มีรูปแบบพื้นฐาน ประกอบด้วย tag หลักๆ ของ HTML เช่น ``, `
`, `นี่คือหน้าเว็บแรกของฉัน
“`
หากคุณเปิดไฟล์นี้ในเบราว์เซอร์ คุณจะเห็นหัวเรื่อง “หน้าเว็บของฉัน” และข้อความ “สวัสดีชาวโลก!” และ “นี่คือหน้าเว็บแรกของฉัน” ที่ถูกแสดง.
แก้ไขไฟล์ HTML ช่วยคุณสร้างโครงสร้างเว็บไซต์และเพิ่มเนื้อหา สามารถใส่แท็ก `
` เพื่อจัดรูปแบบหน้าเว็บ, `
` – `
` – `
` เพื่อปรับขนาดและระดับส่วนหัวของข้อความ, `
` เพื่อเพิ่มย่อหน้า, และแท็กต่าง ๆ อื่น ๆ
แจกโค้ด HTML
ต่อไปนี้คือแนวทางและตัวอย่างของโค้ด HTML ที่คุณสามารถนำไปใช้เพื่อสร้างเว็บไซต์ของคุณเอง:
1. สร้างหน้าเว็บที่มีหัวเรื่อง:
“`html
หน้าเว็บแบบมีหัวเรื่อง
หัวเรื่องของเว็บไซต์
นี่คือเนื้อหาของเว็บไซต์
“`
2. เพิ่มรายการลิงค์:
“`html
เว็บไซต์แบบมีลิงค์
เว็บไซต์สำหรับแบ่งปันความรู้
“`
3. แทรกรูปภาพ:
“`html
เว็บไซต์แบบมีรูปภาพ
ภาพที่สวยงาม

“`
FAQs (คำถามที่ถามบ่อย)
1. HTML คืออะไร?
HTML เป็นภาษาที่ใช้สร้างเว็บไซต์และกำหนดโครงสร้างของเนื้อหาในเว็บไซต์
2. ควรเริ่มต้นทำความรู้จัก HTML อย่างไร?
คุณสามารถเริ่มต้นด้วยการศึกษาหนังสือหรือคอร์สออนไลน์ที่มีเนื้อหาเกี่ยวกับ HTML เพื่อเรียนรู้เกี่ยวกับแท็กและโครงสร้างของ HTML
3. มีแนวทางใดที่ใช้เหมือน HTML ในการสร้างเว็บไซต์อื่น ๆ หรือไม่?
ในการสร้างเว็บไซต์ที่มีรูปแบบสวยงามเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น คุณอาจใช้ CSS (Cascading Style Sheets) ร่วมกับ HTML โดย CSS จะช่วยกำหนดการเรียงรูปแบบ สี และขนาดของเนื้อหา
4. บางครั้งคนเรียก HTML ว่าภาษาโปรแกรมมิ่ง ทำไมถึงเป็นเช่นนั้น?
HTML เป็นภาษาตามบรรทัด เนื่องจากจะเขียนโค้ด HTML ในแบบของแท็กและเนื้อหา แท็กกล่าวถึงเรื่องราวและโครงสร้าง เพื่ออธิบายว่าเนื้อหาที่จะแสดงควรอยู่ในรูปแบบใด.
สรุป
HTML เป็นภาษาที่ใช้สร้างเว็บไซต์และแสดงเนื้อหาของเว็บไซต์. ในบทความนี้ เราได้แนะนำแนวคิดพื้นฐานและโค้ด HTML ที่สามารถนำไปใช้ในการสร้างเว็บไซต์ของคุณเอง. อย่าลืมศึกษาเพิ่มเติมเกี่ยวกับ CSS เพื่อให้เว็บไซต์ของคุณมีความสวยงามและเนื้อหามีชีวิตชีวาอยู่เสมอ!
“`
“`

“`
มี 31 ภาพที่เกี่ยวข้องกับหัวข้อ โค้ดแต่งเว็บ html.






![HTML Tutorial] สอนจัดเนื้อหาบนหน้าเว็บ ด้วย HTML ตอนที่ 1 - Designil Html Tutorial] สอนจัดเนื้อหาบนหน้าเว็บ ด้วย Html ตอนที่ 1 - Designil](https://www.designil.com/wp-content/uploads/2011/08/d52-content-format-html-tutorial.jpg)


![แจก Code Dashboard Template uses Bootstrap5 & Chart JS, หน้ารายงาน, แดชบอร์ด HTML - DEVBANBAN.COM = คู่มือทำเว็บ [php, sql, codeigniter, bootstrap, html] แจก Code Dashboard Template Uses Bootstrap5 & Chart Js, หน้ารายงาน, แดชบอร์ด Html - Devbanban.Com = คู่มือทำเว็บ [Php, Sql, Codeigniter, Bootstrap, Html]](https://i.ytimg.com/vi/35z3v11Z224/maxresdefault.jpg)




![การลบ Tag/Code ของ HTML ที่ไม่จำเป็นออก (Clean up HTML) [Article ID : 8] การลบ Tag/Code ของ Html ที่ไม่จำเป็นออก (Clean Up Html) [Article Id : 8]](https://www.dwthai.com/img-article/dw-trick/clean-html-1.png)
















![Layout เว็บเพจด้วย CSS Step 2 [Article ID : 202] Layout เว็บเพจด้วย Css Step 2 [Article Id : 202]](https://www.dwthai.com/img-article/css/10_1.gif)


![PHP แจกฟรีเว็บแคตตาล็อกสินค้า, สินค้าออนไลน์ - DEVBANBAN.COM = คู่มือทำเว็บ [php, sql, codeigniter, bootstrap, html] Php แจกฟรีเว็บแคตตาล็อกสินค้า, สินค้าออนไลน์ - Devbanban.Com = คู่มือทำเว็บ [Php, Sql, Codeigniter, Bootstrap, Html]](https://i.ytimg.com/vi/81xt_g-f_3A/maxresdefault.jpg)


![หน้าร้าน] Widget หน้าร้าน] Widget](https://blog.lnw.co.th/wp-content/uploads/2012/08/html.jpg)


![Slide] ใครเค้าเขียน HTML/CSS/JS กัน !! มารู้จักกับ Preprocessor - Designil Slide] ใครเค้าเขียน Html/Css/Js กัน !! มารู้จักกับ Preprocessor - Designil](https://www.designil.com/wp-content/uploads/2016/02/codemania-jade-sass-babel.png)



ลิงค์บทความ: โค้ดแต่งเว็บ html.
ดูข้อมูลเพิ่มเติมเกี่ยวกับโพสต์หัวข้อนี้ โค้ดแต่งเว็บ html.
- แจกโค้ดตกแต่งบล็อก
- รวมโค๊ต HTML – GotoKnow
- รวมคำสั่ง HTML ในการใส่รูปภาพลงในเว็บเพจและการสร้างลิงค์เว็บไซต์
- โค้ดติดเว็บฟรี html โค้ดแต่งเว็บไซต์ blogger ร้านค้าให้สวยงาม
- วิธีการ เขียนเว็บเพจง่ายๆ ด้วย HTML: 8 ขั้นตอน (พร้อมรูปภาพ)
- < < < แจกโค้ดสำเร็จรูป> > > – Dek-D นิยาย
- บทที่ 3 ตัวอย่างการเขียนภาษา HTML การทำลิงค์ ใน HTML และการ …
- ตกแต่งด้วย CSS – Code-TH.com
- เขียนเว็บ HTML ออนไลน์ ผ่านเว็บไซต์ฟรี – Devdit
ดูเพิ่มเติม: https://themtraicay.com/category/facts-first
